وظایف طراح سایت چیست؟
خدمات طراحی سایت و برنامه نویسی انواع پلتفرم ، اپلیکیشن در شمال کشور با سابقه درخشان از سال 1385 بصورت حرفه ای
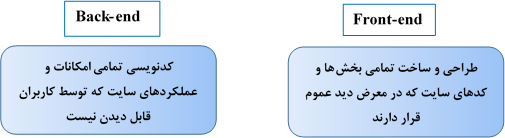
وظایف یک طراح سایت به این بستگی دارد که مسئولیت طراحی و ساخت کدام قسمت سایت را بر عهده دارد. برای راهاندازی یک سایت حرفهای، به دو تیم یا دو شخص نیاز است. یک تیم برای طراحی شکل و ظاهر سایت و یک تیم برای طراحی کدهای سرور و کدهایی که برای کاربران قابل دیدن نیستند.

انواع طراحی سایت
در قسمت قبل با مفهوم Frontend (فرانتاند) و Backend (بکاند) سایت آشنا شدیم. اکنون به بررسی انواع طراحی وب سایت میپردازیم.
سایتها به دو دسته کلی ایستاتیک (Static Website) و دینامیک (Dynamic Website) تقسیم میشوند.
در سایتهای ایستاتیک یا ایستا:
تنها قسمت فرانتاند انجام میشود، یعنی مطالب و محتویات سایت تنها یک بار جمعآوری شده و هرکدام از صفحات سایت، جداگانه طراحی و بارگذاری میشوند. در این سایتها هرگونه تغییر باید توسط طراح و کارشناس سایت انجام شود. از این مدل معمولا برای طراحی وب سایتهای معرفی (که تا مدتها محتوای آن تغییر نمیکند) استفاده میشود.
سایت دینامیک یا پویا:
در طراحی این سایتها هر دو بخش فرانتاند و بکاند برنامهنویسی میشوند. سایتهای پویا نیاز به تغییر مداوم محتوا دارند و باتوجه به کاربرد سایت، طراحی شده و توسعه پیدا میکنند. در سایتهای داینامیک برنامهنویس بکاند، وظیفه پویاسازی وبسایت را بر عهده دارد و باید اسکریپتی را طراحی کند که سایت بهطور کامل پویا باشد.
اما آنچه در ادامه به آن میپردازیم، بررسی این موضوع است که بهطور کلی « طراحی وب به چه دردی میخورد و هدف از طراحی آن چه میتواند باشد؟»
در دنیای امروز تقریبا برای هر هدف، یک سایت طراحی میشود تا بهعنوان پایگاه اطلاعرسانی، فروش و… مورد استفاده قرار گیرد. موفقترین این سایتها آنهایی هستند که اصول طراحی و بهینهسازی سایت را بهدرستی رعایت کردهاند تا محتوا را به مخاطبان خود نمایش دهند. طراحی و ساخت یک وبسایت کارآمد و موفق، این امکان را فراهم میکند که در کمترین زمان، جدیدترین محصولات بههمراه مشخصات کامل آن، در اختیار مخاطبان قرار گیرد، این موضوع، رشد مشتریان و افزایش سود فعالیت اقتصادی را بهدنبال خواهد داشت.
برای طراحی وبسایت از کجا شروع کنیم؟
مهمترین عامل در تبدیل شدن به یک طراح سایت حرفهای، فراگیری مفاهیم اولیه و سپس کسب تجربه است. بهترین مرجع در زمینه یادگیری طراحی وب، میتواند آموزشهای پروژه محور در زمینه طراحی وب سایت باشد. با انجام پروژههای مختلف حین آموزش، میتوانید تجربه اولیه در زمینه توسعه و آنلاین کردن یک سایت را بهدست آورید. در ادامه بهصورت مرحله به مرحله توضیح میدهیم که برای تبدیل شدن به یک طراح سایت حرفهای چه مراحلی را باید طی کنید.

گام اول: فراگیری زبان HTML
HTML مخفف عبارت Hyper Text Markup Language است، که در فارسی به آن «زبان نشانهگذاری ابرمتن» میگویند. از زبان HTML برای ایجاد بدنه اصلی و ساختار کلی صفحات وب استفاده میشود. این زبان با تگ (دستهبندی و برچسبگذاریدر ارائه مطالب سایت) کار میکند و این تگها هستند که مشخص میکنند در صفحه وب از چه عناصری استفاده شده است.
گام دوم: فراگیری زبان CSS
دومین قدم برای کسی که قصد دارد به طراحی وبسایت بپردازد، استفاده از زبان (CSS Cascading Style Sheets). این زبان بهمنظور زیباسازی و فرمدهی به صفحات وب، کاربرد دارد. به کمک CSS میتوانید خصوصیاتی همچون رنگ، فونت، ابعاد، سایز، نحوه چیدمان عناصر و… را در صفحه وب تعیین کنید.
گام سوم: فراگیری زبان جاوا اسکریپت
با تسلط به زبانهای HTML و CSS، قادر به طراحی صفحات وب ایستا (Static) خواهید بود. اما امروزه کاربران بیشتر از سایتهای تعاملی و پویا استقبال میکنند. جاوا اسکریپت، از محبوبترین زبانهای برنامهنویسی برای پویا کردن سایت بهشمار میرود که از شیوههای مختلف برنامه نویسی پشتیبانی میکند. از این زبان میتوان برای برنامه نویسی سمت سرور (Server Side)، اپلیکیشنهای موبایل، بازی و اپلیکیشنهای دسکتاپ استفاده کرد.
گام چهارم: فراگیری یک زبان برنامهنویسی سمت سرور مثل PHP
برنامه نویسان وب به دو دسته تقسیم میشوند:
- برنامهنویسان سمت کاربر(Client-side): به طراحی ظاهر سایت میپردازند
- برنامهنویسان سمت سرور(Server-side): به پیادهسازی منطق سایت میپردازند
برای داشتن سایتی مفید و سودمند، صرف داشتن طراحی زیبا کافی نیست، سایتها علاوهبر فرم و زیبایی، نیازمند محتوای صحیح و کارآمد هم هستند. سایتها باید بهنحوی طراحی شوند که نیازهای کاربران را بهدرستی اجرا کنند.
در پروژههای بزرگ تحت وب استفاده از یک زبان سمت سرور ضروری است. اهمیت استفاده از یک زبان برنامهنویسی زمانی بهخوبی مشخص میشود که میخواهیم میان کاربر، پایگاه داده و سرور ارتباط برقرار کنیم. با فراگیری php میتوانید اسکریپتهایی برای دریافت اطلاعات از کاربران بنویسید و بعد از پردازش این اطلاعات، آنها را به کاربر برگردانید.

