طراحی وبسایت زیبا (بخش اول)
خدمات طراحی سایت و برنامه نویسی انواع پلتفرم ، اپلیکیشن در شمال کشور با سابقه درخشان از سال 1385 بصورت حرفه ای
اصول وب دیزاین زیبا
در سال ۲۰۰۷ سه وب دیزاینر باتجربه و حرفهای (Alex Walker, Jason Beaird & James Michael George) کتابی نوشتند به نام The Principles of Beautiful Web Design. از آن کتاب بسیار استقبال شد و در سال ۲۰۲۰ ویرایش چهارم آن منتشر شد. نویسندگان آن کتاب را نوشتند چون معتقد بودند که اصول اساسی وب دیزاین باید به دانش عمومی تبدیل شود. چون ما در دنیایی زندگی میکنیم که تقریبا هر روز با چند وبسایت سروکار داریم. یعنی هم کاربران وبسایتهای مختلف هستیم و هم ممکن است شغل و حرفهای داشته باشیم که به طراحی و توسعه سایت مربوط باشد.
وبسایتها باید کاربردی و زیبا دیزاین شوند تا انتقال داده و پیام وبسایت به بهترین شکل ممکن اتفاق بیفتد و کاربران بتوانند از آنها استفاده کنند. از طرف دیگر، کسبوکارها هم رسیدن به هدف مهمی را دنبال میکنند: کاربر را جذب وبسایتشان کنند تا کاربر محتوای موجود را بخواند و کاری مشخص (مثل خرید کالا یا خدمت) را انجام دهد.
اگر وبسایت زیبا و کاربردی دیزاین نشده باشد، نه کاربران قادرند از آن استفاده کنند و نه کسبوکارها به هدفشان میرسند.
خب، وب دیزاینر فرآیند طراحی وب را از کجا باید شروع کند؟ از طرح اولیه و چیدن ساختار کلی صفحات وب (Layout) که موضوع فصل اول کتاب است.
پروسه دیزاین چیست و از کجا شروع میشود؟
دیزاین در فضا انجام میشود. آن فضا ممکن است یک کارت ویزیت باشد یا یک صفحهی سایت. اولین قدم این است که معلوم شود آن فضا قرار است چگونه تقسیم شود. چون تک تک کامپوننتهای دیزاین در فضای دیزاین با یکدیگر ارتباط دارند. برای فهمیدن دیزاین اول باید آن ارتباط فضایی میان المانها درک شود.
سنگبنای وب دیزاین از طرح اولیهای برای چیدمان و ترکیببندی صفحات سایت شروع میشود. سختترین کار برای توسعهدهنده سایت دقیقا همین مرحله است. توسعهدهنده سایت از کجا باید شروع کند و چطور باید فضای سایت را میان المانها تقسیمبندی کند؟
طراحی سایت ممکن است به شمشیر دولبه تبدیل شود. وب دیزاین جایی ما بین هنر و دانش و حل مسئله قرار گرفته است. از یک طرف باید به زیبایی بصری رسید و از طرف دیگر نیازهای صاحب سایت (مشتری) را برآورده کرد. البته، برای طراحان سایت نیازها و خواستهای مشتری در اولویت قرار میگیرد.
پس، فرآیند وب دیزاین از گوش کردن به مشتری و کشف کردن نیازهایش شروع میشود.
برای کشیدن طرح اولیه براساس خواست کارفرما، که در وب دیزاین مدل کامل (Comp or Comprehensive dummy تصویری دقیق از چیدمان و ترکیببندی صفحات سایت است که قبل از ساختن پروتوتایپ آن با HTML تهیه میشود) نام دارد، باید سه مرحله را طی کرد: شناسایی، تحقیق و اجرا.
۱. شناسایی
طراح و توسعهدهنده وبسایت باید مشتری را کامل و دقیق بشناسد. این کار در ملاقاتی ترجیحا حضوری و با پرسیدن سوالات هدفمند، گوش کردن و یادداشتبرداری امکانپذیر است. قبل از ملاقات، حتما کسبوکار (صاحب وبسایت) را گوگل کنید. نباید به اطلاعاتی که کارفرما در اختیار طراح قرار میدهد، اکتفا کرد. لازم است دربارهی کارفرما و پروژه از منابع مختلف اطلاعات جمعآوری شود.
سوالات زیر به طراح کمک میکند تا هم خودش را برای ملاقات اول آماده کند و هم برای سوال پرسیدن هدفمند در آن جلسه آماده باشد.
اگر پروژه طراحی یک سایت جدید است:
۱. کار شرکت چیست؟
۲. سمت شما در شرکت چیست؟
۳. کسبوکار لوگو یا برندی ثبتشده دارد؟
۴. هدف شما از داشتن یک وبسایت چیست؟
۵. چه اطلاعاتی را میخواهید در سایت منتشر کنید؟
۶. رقبای شما کدام شرکتها هستند؟ آیا وبسایت دارند؟
۷. از کدام سایتها خوشتان میآید و از کدام سایتها خوشتان نمیآید (مثال بخواهید)
اگر پروژه بازطراحی سایت است، سوالات زیر را هم بپرسید:
۱. وقتی کاربر وارد سایت میشود، معمولا دنبال چه چیزی میگردد؟
۲. مشکلات دیزاین فعلی سایت چیست؟
۳. با دیزاین دوبارهی سایت میخواهید به چه چیزهایی برسید؟
۴. آیا المانهایی از سایت فعلی هست که بخواهید آنها را نگه دارید؟
۵. فکر میکنید واکنش کاربران شما به دیزاین جدید سایت چگونه خواهد بود؟
اگر پروژه توسعهی یک اپلیکیشن جدید است:
۱.هدف اپ چیست (قرار است چه کاری برای کسبوکار انجام دهد)؟
۲.اپ قرار است در کدام پلتفرمها (وب/Native) کار کند؟
در هر سه حالت، سوالات زیر را بپرسید:
۱. نمونهای از سایتها یا اپهایی که از آنها خوشتان میآید و آنهایی که خوشتان نمیآید، دارید؟
۲. در این حوزه، سایت یا اپ چه رقبایی دارد؟
۳. مخاطب (کاربر) هدف شما چه کسانی هستند؟ آیا ویژگیهای مشترک دارند، مثلا، سن، جنسیت یا محل زندگی؟
۴. بودجهی پروژه چه قدر است و در چه بازهی زمانی باید تمام شود؟
۲. تحقیق
حالا نوبت میرسد به تحلیل و بررسی پاسخ سوالات و اطلاعاتی که از مشتری گرفتید. این مرحله دیگر کاملا مربوط به شماست. باید خودتان را بگذارید جای کاربران سایت (مشتریان کسبوکار). باید از خودتان بپرسید آنها دنبال چه چیزهایی میگردند؟ میخواهند چه چیزهایی بخرند؟ بهترین عنوان برای هر صفحه از سایت چیست؟ چطور اطلاعات باید در سایت طبقهبندی شود؟
در این مرحله و با یافتن پاسخ آن سوالات شما درواقع معماری اطلاعات ( Information Architecture or IA) میکنید. برای سایتهای پیچیده و پر از جزئیات معماری اطلاعات کاری جداگانه و تخصصی است. اما اصل کار در پروژههای کوچک هم قابل اجرا است. باید محتوای سایت را طوری منظم کنید که مسیر حرکت کاربر در سایت را ساختارمند نشان دهد. آن ساختار پایه و اساس برای دیزاین میشود.
۳. اجرا
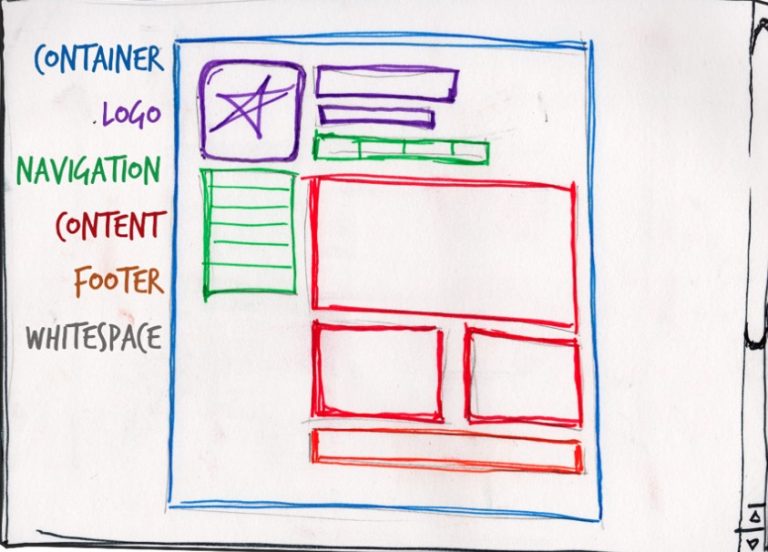
الان وقت آن است که چیدمان (Layout) سایت را بکشید. در این مرحله هنوز قرار نیست خود را با بحثهای فنی توسعه سایت مشغول و درگیر کنید. مهم نیست قرار است از سیستمهای مدیریت محتوا استفاده کنید یا آن را با HTML از اول بنویسید. یک کاغذ سفید بردارید. نباید به هیچ نکتهی فنی و تخصصی فکر کنید. به محدودیتهای مرورگرها و CSS در پیادهسازی چیدمان فکر نکنید. مهم این است که شما برای تعامل انسان با ماشین یک رابط (interface) طراحی کنید، همین.