تگ عنوان
خدمات طراحی سایت و برنامه نویسی انواع پلتفرم ، اپلیکیشن در شمال کشور با سابقه درخشان از سال 1385 بصورت حرفه ای
هر صفحه وب دارای عنوانی است. مثل عنوان هر بخش یک روزنامه که مشخص میکند آن بخش درباره چه موضوعی است شما باید با تگهای عنوان به کاربران و موتورهای جستجو بفهمانید که موضوع اصلی صفحه شما درباره چیست.
تگ title عنوان صفحه را در مرورگر کاربر و برای موتورهای جستجو مشخص میکند. این تگ چون در قسمت head کدهای HTML قرار میگیرد در درون صفحه وب نمایش داده نمیشود. اگر بخواهید عنوان را در درون صفحه وب نمایش دهید باید از تگ H1 درون تگ body استفاده کنید. تگ H1 فقط یکبار در هر صفحه وب باید استفاده شود و عنوان اصلی مطلب شما درون آن قرار میگیرد.
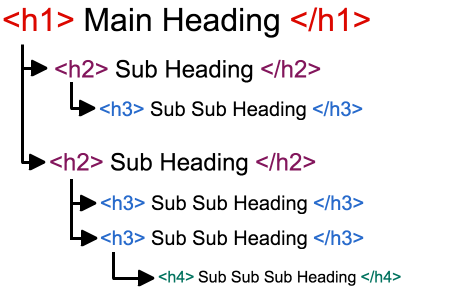
قطعاً هر مقاله شامل تیترها (Heading) و زیرتیترهایی (Sub Heading) است. برای همین تگهای H2 تا H6 وجود دارند. بعد از نوشتن عنوان اصلی مقاله با تگ H1 شما باید تیترهای اصلی یک مقاله را با تگ H2 و زیر تیترهای هر تیتر را با تگ H3 مشخص میکنید. اگر زیرتیترهای شما باز دارای زیر تیتر بودند از تگ H4 استفاده میکنید. نکته مهم در سئو رعایت این ساختار درختی است.
 اگر از سیستمهای مدیریت محتوا استفاده میکنید اکثر قالبهای معتبر این نکات را رعایت میکنند و به طور خودکار با توجه به عنوانی که برای مطلب خود برگزیدهاید تگهای title و h1 را جایگذاری میکنند. تنها نکتهای که شما باید رعایت کنید نوشتن تیترها با تگ h2 و زیر تیترها با تگ h3 است.
اگر از سیستمهای مدیریت محتوا استفاده میکنید اکثر قالبهای معتبر این نکات را رعایت میکنند و به طور خودکار با توجه به عنوانی که برای مطلب خود برگزیدهاید تگهای title و h1 را جایگذاری میکنند. تنها نکتهای که شما باید رعایت کنید نوشتن تیترها با تگ h2 و زیر تیترها با تگ h3 است.

