طراحی وبسایت زیبا (بخش سوم)
خدمات طراحی سایت و برنامه نویسی انواع پلتفرم ، اپلیکیشن در شمال کشور با سابقه درخشان از سال 1385 بصورت حرفه ای
بافت قالب وبسایت چیست؟
عنوان فصل سوم از کتاب Texture است. معنی این لغت بافت، شالوده و تاروپود است. البته، به احساسی (مثل نرمی یا زبری) که از لمسکردن سطوح مختلف به انسان دست میدهد نیز بافت میگویند. بافت چیزی است که ظاهر یک شئ یا سطح را متفاوت میکند و آن تفاوت است که به بیننده احساس خاصی را القا میکند. چه احساسی به ما دست میدهد وقتی سطح چوب را لمس میکنیم؟ یا حتی وقتی چیزی را با سطح چوبی میبینیم؟ لازم نیست حتما لمسش کنیم تا بفهمیم سطحش چه کیفیتی دارد.
حتما با خودتان فکر میکنید: نمیشود که واقعا ظاهر وبسایت را زبر یا نرم کرد. آیا واقعا میشود از بافت قالب وبسایت حرف زد؟ درست است. حق دارید. شاید در نگاه اول، استفاده از این کلمه برای وبسایت کمی عجیب و دور از ذهن به نظر برسد.
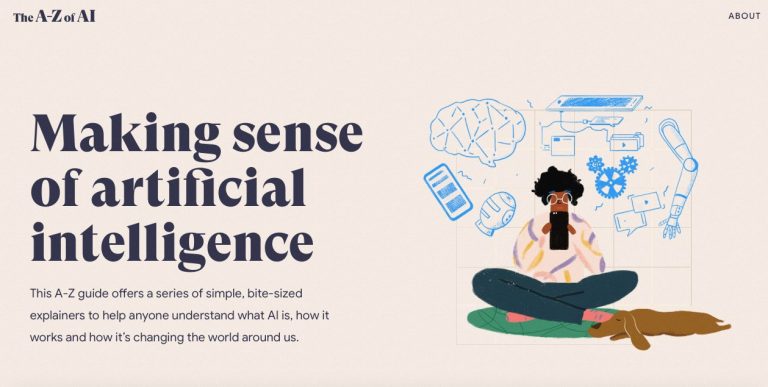
به تصویر زیر که نگاه کنید. وقتی وارد وبسایت atozofai.withgoogle.com میشوید، چنین صفحهای را میبینید. امکان ندارد یاد کاغذ کاهی و مدرسه نیفتید. این جادوی بافت قالب وبسایت است. قالب این وبسایت بافت دارد. بافتی که بیننده (کاربر) را یاد کاغذ میاندازد.
پس، بعضی وبسایتها لازم است نمای متفاوتی داشته باشند. آن نما که به کاربر احساس خاصی میدهد، بافت قالب وبسایت است.
چطور باید برای قالب وبسایت بافت انتخاب کرد؟
طراح وبسایت چطور باید دربارهی بافت قالب تصمیم بگیرد؟ اگر وبسایت آموزشی است، حتما باید به آن بافت کاغذی داد؟ یا اگر وبسایت برای کسبوکاری است که با چوب سروکار دارد، حتما باید به قالب آن بافت چوب داد؟ نه. ضروری نیست که قالب همهی وبسایتها بافت داشته باشد.
این تصمیمی است که وب دیزاینر با در نظر گرفتن عوامل مختلفی باید بگیرد. اولین قدم این است که ببینید اصلا وبسایت به بافت قالب و یک نمای خاص نیاز دارد یا نه. آیا کارفرما از شما خواسته است که این کار را بکنید؟ یا شما در تحقیقاتتان به این رسیدید که اگر وبسایت را با سبک خاصی دیزاین کنید، بهتر است؟ پس، باید نظر کارفرما را جویا شوید. باید با دلیل تصمیم بگیرید به وبسایت نمایی با بافتی مشخص اضافه کنید یا نه.
دومین قدم میشود انتخاب بهترین سبک و فرم برای نمایاندن آن بافت. اینجاست که توصیهی بسیار مهمی برای وبدیزاینرها داریم: با تاریخ هنر و تاریخ طراحی گرافیک آشنا شوید و دربارهی سبکهای مختلف معماری و نقاشی مطالعه کنید. تابلوهای نقاشان بزرگی مانند ون گوگ و سزان نیز بافت خاصی دارند. آسمان را فقط آبی نکردند. کاری کردند که وقتی شما به آسمان تابلوهای آنها نگاه میکنید، انگار آسمان را احساس میکنید.
بافت قالب وبسایت چند نوع دارد؟
همانطور که اشاره شد، بافت قالب باید به بیننده احساس خاصی بدهد و او را به یاد سطح خاصی بیندازد. همچنین، در انتخاب بافت نوع پروژه و خواست کارفرما هم تعیینکننده است. اگر پروژه وبسایتی است دربارهی تاریخ روم باستان، طبیعی است که باید در طراحی آن از المانهای مربوط به روم باستان استفاه کرد. یا اگر پروژه وبسایت یک رستوران چینی است، استفاده از المانها یا تصاویری که بیننده را به یاد چین میاندازد گزینهی بسیار خوب و مناسبی است.
پس، بافت انواع مختلفی دارد و به سبکهای مختلفی میشود آن را طراحی کرد و ساخت. یعنی یک یا چند نوع بافت مشخص یا سبک مشخص برای طراحی و ساخت بافت قالب وبسایت وجود ندارد. طراح وب در هر پروژه براساس ویژگیهای آن پروژه نوع و سبک طراحی و ساخت بافت قالب را انتخاب میکند.
هر وبسایت موضوع و پیام خاص خودش را دارد. وبدیزاینر باید گویاترین فرم و سبک، بافت قالب، را برای نمایاندن و رساندن آنها به کاربر پیدا کند.
چطور باید برای قالب وبسایت بافت ساخت؟
وب دیزاینر با کمک گرفتن از عناصر اصلی طراحی گرافیک و کمی خلاقیت میتواند مثل معماران رومی و نقاشان بزرگ، اثر هنری بیافریند. عناصر طراحی عبارتانداز نقطه، خط، شکل، عمق و حجم و الگو. وب دیزاینر باید ویژگیها و کاربردهای هر یک از این عناصر را بهخوبی بشناسد. فقط در این صورت است که میتواند برای ساختن نمای خاص وبسایت سبک و فرم مناسبی را انتخاب و پیاده کند. البته، طراح سایت بهتر است برای انتخاب، طراحی و ساخت بافت قالب به ترندهای طراحی سایت نیز توجه داشته باشد.
اگر میخواهید دربارهی هر کدام از آن عناصر توضیح مختصری بخوانید و در عمل ببینید که چطور میشود به قالب وبسایت بافت و نما داد، این PDF را دانلود کنید. در PDF خلاصهی مهمترین نکات فصل سوم کتاب ذکر شده و نمونههای بیشتری از متداولترین بافتهای قالب وبسایت (مثل بافت مجلات و روزنامههای قدیمی، بافت عکسهای قدیمی، بافت محصولات دیجیتالی و بافت ترام ) آورده شده است.